Our goal is to make our website accessible to all students, faculty, staff and alumni. Take a look at 5 ways to keep your website accessible according to section 508 of the Rehabilitation Act.
Tools to review your content
You should be reviewing your content regularly to make sure you're keeping up with web accessibility standards. Here is a great tool to help do that.
Wave by WebAIM
Use Wave to evaluate your accessibility. Visit the website and paste your website's URL into the field at the top of the screen and the service will evaluate your site.
As you enter content, always keep in mind people who visit txwes.edu who are either hearing or vision impaired.
Tips and Resources
Take a look at a few big ways you can make your website more accessible when you're entering different types of content in the TerminalFour (T4) Content Management System (CMS).
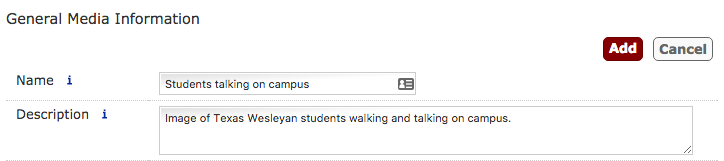
Make website images accessible to all website users with disabilities by following these steps.
- Fill in an accurate name and description when you're uploading new images
- Don't use images such as graphs, charts, infographics, etc. to replace website content
Look at the example below of an appropriate name and description for an image in TerminalFour (T4) that meet 508 standards.

To make our website more accessible, we encourage all T4 content contributors to use PDF documents as little as possible. Use them only as a last resort or when content needs to be available offline such as a printable form, downloadable documents, etc. Take a look at two ways to make your PDFs more accessible.
- Fill in an accurate name and description when your uploading your PDF document
- When inserting your PDF into web content, use the full document name i.e. "Click here to download the web accessibility form"
Want to add a video to your website? We've got you covered. All videos featured on txwes.edu need to have captions available. The good news is YouTube automatically adds captions to their videos for you. If you're using another uploading service such as Vimeo, you'll need to provide the captioning in the description of the video or link to a transcript.
Are you linking to a video outside of txwes.edu that you uploaded? It's still a good idea to provide a transcript or captioning of those videos as well.
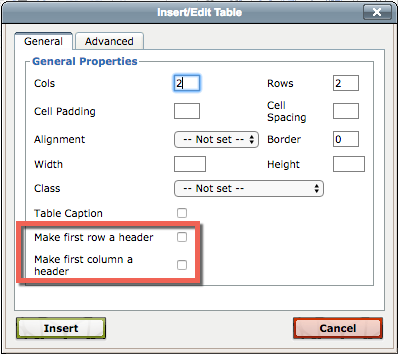
Tables are a really great way to display information on your website. If you're using a table to display data, you'll want check the box to "Make first row a header" as you're creating the table. If the columns utilize labels, you'll also want to check the box for "Make first column a header."

If you're using a table to simply visually organize information, documents, etc. you won't need to worry about any extra settings when you're creating it in T4.
We encourage content contributors to use iFrames as little as possible on the website. There are certain circumstances when you'll use an iFrame such as a Google form and we want to help you make it accessible to all users.
When you're adding an iFrame to the website, it's important that you have a title attribute. This looks like <ifram title="Title of your form...">
Typically, Google's form code already includes that for you, but the Office of Digital Marketing & Strategy will double-check it in the approval queue to make sure before your iFrame is made live on the website.
If for any reason, you upload an audio file to T4, you are required to provide a transcription of the audio as well. This transcription must be displayed on a website page and not in PDF or other document forms.
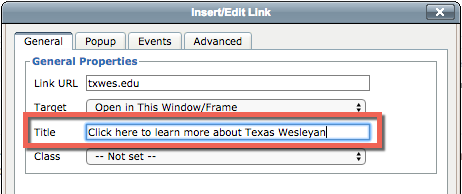
When you add links to your text content, add a "Title" to make it more accessible for users with disabilities. To add your link title, highlight your hyperlink and click on the "insert/edit link" icon in the top right corner of your menu.
![]()
In the link pop-up window, look for the field called "Title" and fill in the action you want users to take when clicking on your hyperlink. Take a look at a good example of an appropriate title for a hyperlink.

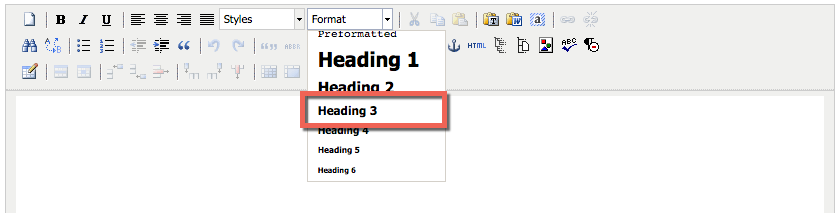
When you're adding text content to your website, make sure to add subheadings using your heading format instead of bolding your text. You'll only need to use "Heading 3" from the format drop-down menu.

Using headings allows screen readers and other accessibility machines to easily identify when a new section or paragraph of content has begun.







